Chat GPT4とGPT3.5を、じゃんけんゲームのコーディングで比較してみた

Chat GPTを使ってゲームプログラミングをする場合に、GPT4とGPT3.5でどれくらいの違いがあるか気になったので、HTML,CSS,JavaScriptで実際に動くコードを生成して比較してみました。
① GPT3.5で生成されたコードと解説
じゃんけんゲームの作成
 プログラミングを学習しようと考えておりますが、簡単なゲームの動きを見ながら学習すると習得が早いのではと考えております。「じゃんけんゲーム」をHTML,CSS,JavaScriptで作成してほしいです。
プログラミングを学習しようと考えておりますが、簡単なゲームの動きを見ながら学習すると習得が早いのではと考えております。「じゃんけんゲーム」をHTML,CSS,JavaScriptで作成してほしいです。

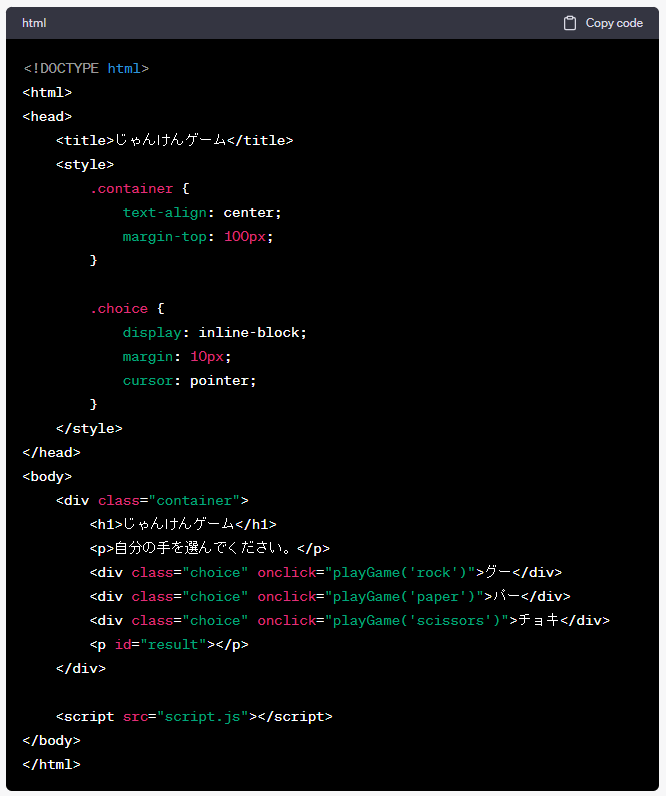
もちろんです!じゃんけんゲームをHTML、CSS、JavaScriptで作成する方法をお教えします。まずは、HTMLファイルを作成しましょう。

上記のHTMLコードでは、じゃんけんゲームの基本的な構造が作成されています。選択肢として「グー」「パー」「チョキ」の3つのボタンを表示し、それぞれのボタンに対してplayGame関数が呼ばれるようになっています。
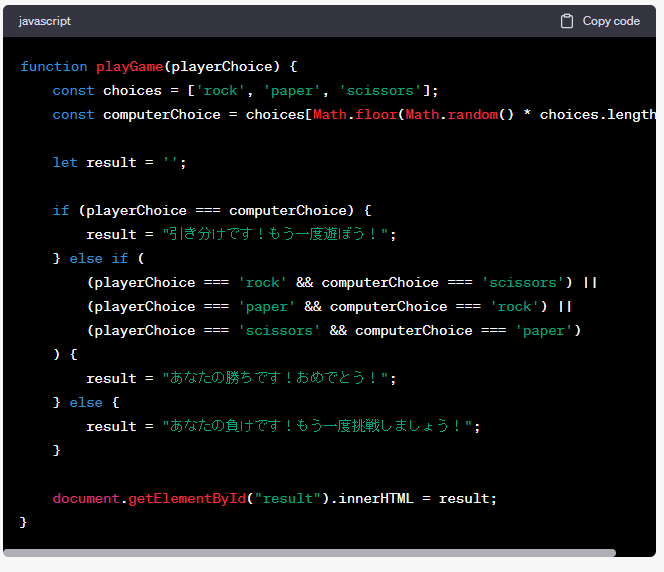
次に、JavaScriptのコードを作成しましょう。新しいファイルscript.jsを作成し、以下のコードを追加します。

このJavaScriptコードでは、playGame関数が定義されています。プレイヤーの選択した手をplayerChoiceとして受け取り、コンピューターの手をランダムに選びます。その後、条件分岐を使用してじゃんけんの結果を判定し、結果を画面に表示します。
以上で、じゃんけんゲームのコードが完成しました!HTMLファイルとJavaScriptファイルを同じディレクトリに保存し、HTMLファイルをブラウザでHTMLファイルを開くとゲームをプレイできます。
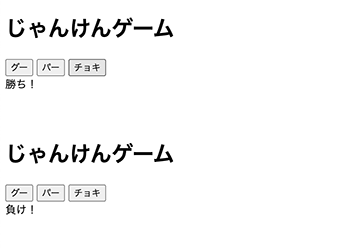
生成されたコードを実際に動かしてみました

グー・パー・チョキいずれかを選択します。
↓

選択した手に応じて、結果が表示されます。
このように、勝ち負けの結果だけが表示され、コンピュータ側の動きはわかりませんでした。
② GPT4で生成されたコードと解説
じゃんけんゲームの作成
 プログラミングを学習しようと考えておりますが、簡単なゲームの動きを見ながら学習すると習得が早いのではと考えております。「じゃんけんゲーム」をHTML,CSS,JavaScriptで作成してほしいです。
プログラミングを学習しようと考えておりますが、簡単なゲームの動きを見ながら学習すると習得が早いのではと考えております。「じゃんけんゲーム」をHTML,CSS,JavaScriptで作成してほしいです。
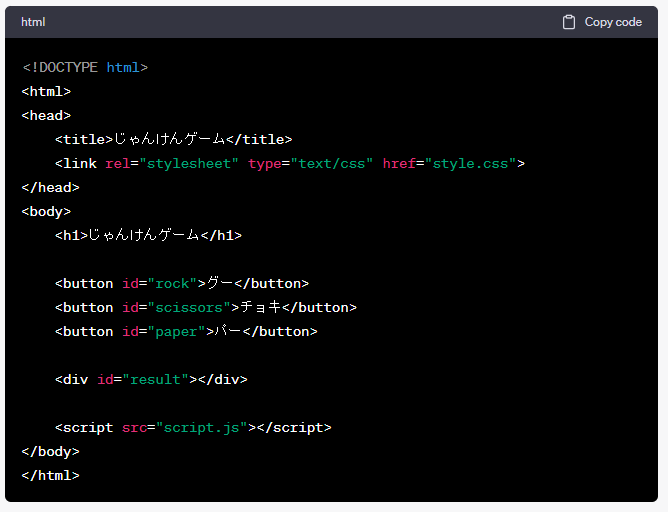
 それは素晴らしいアイデアです。以下にシンプルなじゃんけんゲームのコードをHTML, CSS, JavaScriptで書いてみます。まずはHTMLを作成します。3つのボタン(グー、チョキ、パー)と、結果を表示するための場所を作ります。
それは素晴らしいアイデアです。以下にシンプルなじゃんけんゲームのコードをHTML, CSS, JavaScriptで書いてみます。まずはHTMLを作成します。3つのボタン(グー、チョキ、パー)と、結果を表示するための場所を作ります。

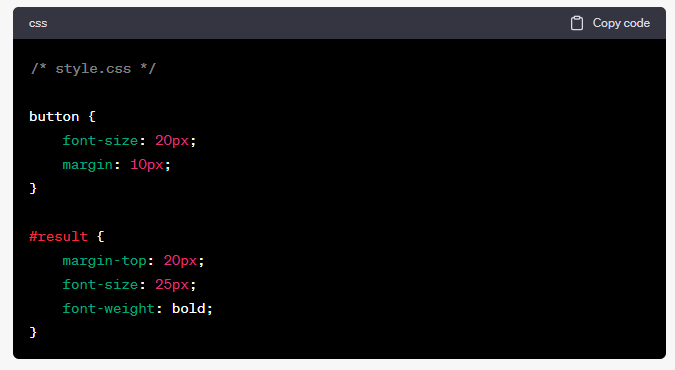
次に、CSSを作成します。このコードはボタンと結果表示エリアの見た目を設定します。

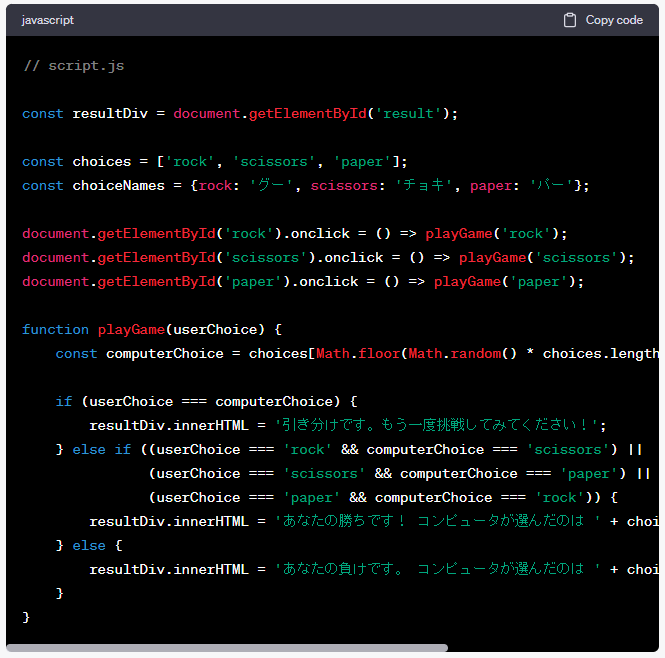
最後にJavaScriptを作成します。このコードはユーザがボタンを押したときの挙動を制御します。

このコードを保存するときは、同じディレクトリにHTMLファイル(例えばindex.html)、CSSファイル(style.css)、JavaScriptファイル(script.js)として保存してください。それから、ブラウザでHTMLファイルを開くとゲームをプレイできます。
生成されたコードを実際に動かしてみました

グー・パー・チョキいずれかを選択します。
↓

選択した手に応じて、結果が表示されます。
このように、コンピュータ側の動きも表現されています。
まとめ
このように、今回は簡単なアプリケーションなので、そこまで差異は出ませんでしたが、GPT4は実際どのように動いているか相手のコンピューターの動きも表現しているため、多少ですがゲームをしている感覚を味わえた気がしました。
作るアプリケーションによって、またAIの進歩によって結果は変わってくると思うので、今後も色々と試していきたいと思います。


